В этом уроке вы узнаете, как создать веб-сервер на базе ESP32, который управляет положением вала сервопривода с помощью ползунка. Сначала мы кратко рассмотрим, как управлять сервоприводом с помощью ESP32, а затем создадим веб-сервер.
Чтобы следовать этому уроку, вам понадобятся следующие компоненты:
- Плата ESP32 DOIT DEVKIT V1 – прочитайте обзор и сравнение плат разработки ESP32
- Микро сервопривод – S0009/S90 или сервопривод – S0003
- Соединительные провода
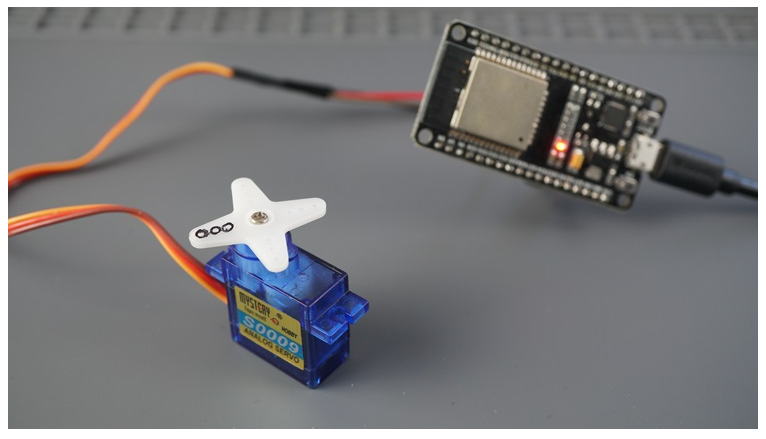
Подключение сервопривода к ESP32
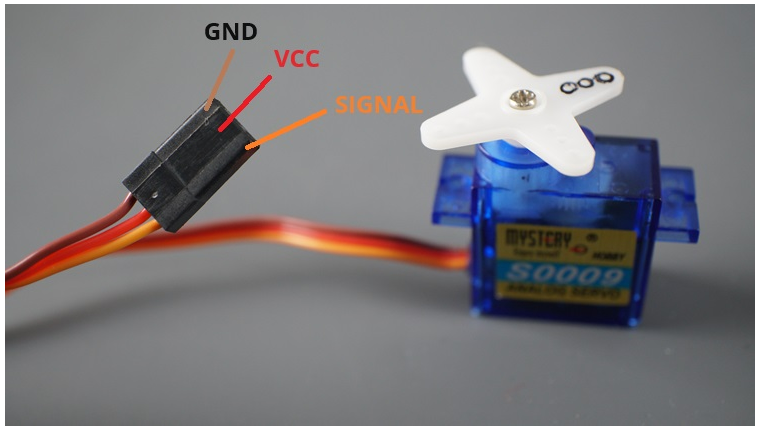
Сервоприводы имеют три провода: питание, земля и сигнал. Питание обычно красного цвета, земля черного или коричневого цвета, а сигнальный провод обычно желтого, оранжевого или белого цвета.

- Питание: Красный
- GND: Черный или коричневый
- Сигнал: Желтый, оранжевый или белый
При использовании небольшого сервопривода, такого как S0009, вы можете запитать его непосредственно от ESP32.

Но если вы используете более одного сервопривода или другую модель, вам, вероятно, потребуется запитать сервоприводы с помощью внешнего источника питания.
Если вы используете небольшой сервопривод, такой как S0009, вам нужно подключить:
- GND -> контакт GND на ESP32
- Питание -> контакт VIN на ESP32
- Сигнал -> GPIO 13 (или любой другой пин PWM).
Примечание: в данном случае вы можете использовать любой GPIO на ESP32, так как любой из них может генерировать PWM-сигнал. Однако не рекомендуется использовать GPIO 9, 10 и 11, которые подключены к интегрированной SPI флеш-памяти и не рекомендуется использовать их для других целей.
Рекомендуемая литература: ESP32 Pinout Reference: какие контакты GPIO использовать?
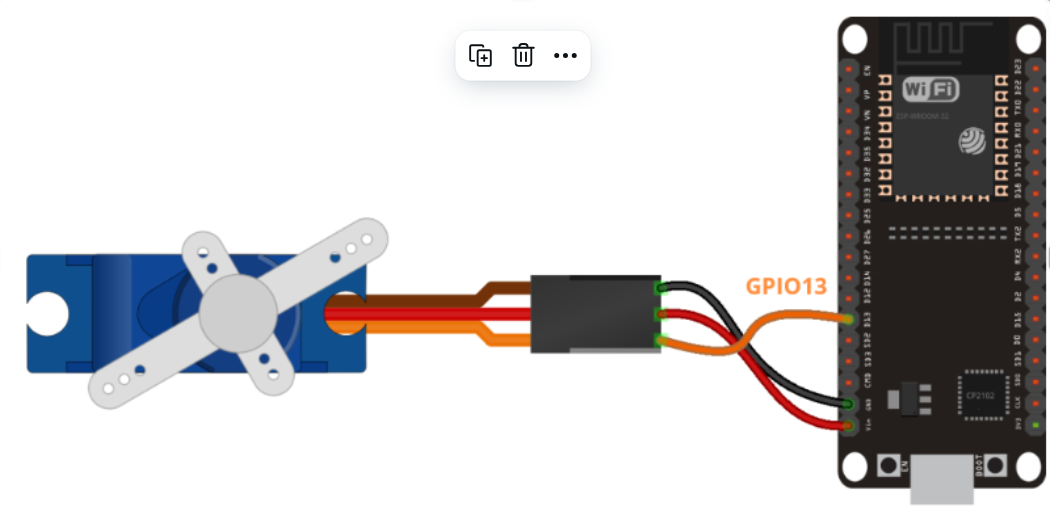
Схема подключения
В наших примерах мы подключим сигнальный провод к GPIO 13. Вы можете следовать следующей схеме подключения, чтобы подключить ваш сервопривод.

Как управлять сервоприводом?
Вы можете установить вал сервопривода на различные углы от 0 до 180º. Сервоприводы управляются с помощью сигнала широтно-импульсной модуляции (PWM). Рабочий цикл PWM-сигнала, отправляемого на мотор, определяет положение вала.
Для управления мотором вы можете просто использовать возможности ШИМ на ESP32, отправляя сигнал с частотой 50 Гц и соответствующей шириной импульса. Или вы можете использовать библиотеку, чтобы значительно упростить эту задачу.

Подготовка Arduino IDE
Прежде чем продолжить, убедитесь, что вы установили платы ESP32 в свою Arduino IDE и библиотеку ServoESP32.
Мы будем программировать ESP32 с использованием Arduino IDE. Поэтому убедитесь, что вы установили дополнение для плат ESP32. Следуйте следующему уроку, если еще не сделали этого:
Установите плату ESP32 в Arduino IDE
Установка библиотеки ESP32Servo
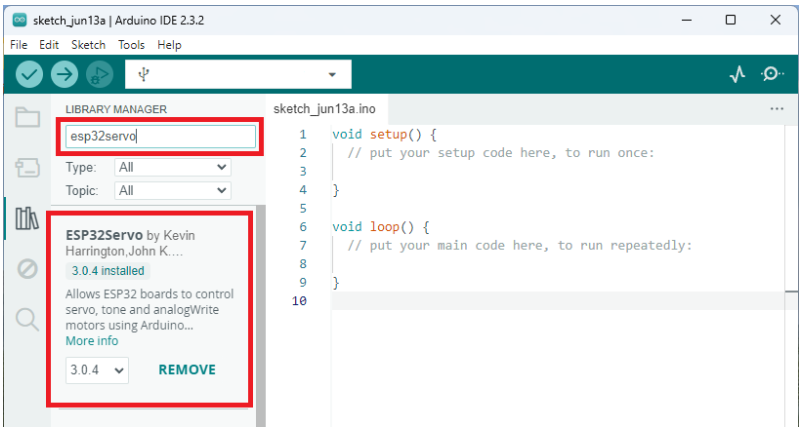
Библиотека ESP32Servo облегчает управление сервоприводом с помощью ESP32 и Arduino IDE. Следуйте следующим шагам для установки библиотеки в Arduino IDE:
- Перейдите в Sketch > Include Library > Manage Libraries…
- Найдите ESP32Servo.
- Установите библиотеку.

Тестирование примера
После установки библиотеки перейдите в свою Arduino IDE и скопируйте следующий код.
#include <ESP32Servo.h>
static const int servoPin = 13;
Servo servo1;
void setup() {
Serial.begin(115200);
servo1.attach(servoPin);
}
void loop() {
for (int posDegrees = 0; posDegrees <= 180; posDegrees++) {
servo1.write(posDegrees);
Serial.println(posDegrees);
delay(20);
}
for (int posDegrees = 180; posDegrees >= 0; posDegrees--) {
servo1.write(posDegrees);
Serial.println(posDegrees);
delay(20);
}
}
Тестирование скетча



Создание веб-сервера на ESP32
Теперь, когда вы знаете, как управлять сервоприводом с помощью ESP32, давайте создадим веб-сервер для его управления. Веб-сервер, который мы создадим:
- Содержит ползунок от 0 до 180, который можно регулировать для управления положением вала сервопривода;
- Текущее значение ползунка автоматически обновляется на веб-странице без необходимости обновления страницы. Для этого мы используем AJAX, чтобы отправлять HTTP-запросы на ESP32 в фоновом режиме;
- Обновление веб-страницы не изменяет значение ползунка или положение вала.

Создание HTML-страницы
Начнем с того, что взглянем на HTML-код, который ESP32 должен отправить вашему браузеру.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<link rel="icon" href="data:"/>
<style>
body {
text-align: center;
font-family: "Trebuchet MS", Arial;
margin-left:auto;
margin-right:auto;
}
.slider {
width: 300px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
</head>
<body>
<h1>ESP32 with Servo</h1>
<p>Position: <span id="servoPos"></span></p>
<input type="range" min="0" max="180" class="slider" id="servoSlider" onchange="servo(this.value)"/>
<script>
var slider = document.getElementById("servoSlider");
var servoP = document.getElementById("servoPos");
servoP.innerHTML = slider.value;
slider.oninput = function() {
slider.value = this.value;
servoP.innerHTML = this.value;
}
$.ajaxSetup({timeout:1000});
function servo(pos) {
$.get("/?value=" + pos + "&");
{Connection: close};
}
</script>
</body>
</html>
Создание ползунка
HTML-страница для этого проекта включает создание ползунка. Для создания ползунка в HTML используется тег <input>. Тег <input> указывает поле, в которое пользователь может вводить данные.
Существует множество типов ввода. Чтобы определить ползунок, используйте атрибут "type" со значением "range". В ползунке также необходимо определить минимальный и максимальный диапазон с использованием атрибутов "min" и "max".
<input type="range" min="0" max="180" class="slider" id="servoSlider" onchange="servo(this.value)"/>
Добавление JavaScript в HTML-файл
Далее, вам нужно добавить немного JavaScript-кода в ваш HTML-файл с использованием тегов <script> и </script>. Этот фрагмент кода обновляет веб-страницу с текущим положением ползунка:
var slider = document.getElementById("servoSlider"); var servoP = document.getElementById("servoPos"); servoP.innerHTML = slider.value; slider.oninput = function() { slider.value = this.value; servoP.innerHTML = this.value; } $.ajaxSetup({timeout:1000}); function servo(pos) { $.get("/?value=" + pos + "&"); }
Код
Теперь нам нужно включить предыдущий HTML-код в скетч и вращать сервопривод соответствующим образом. Следующий скетч делает именно это.
#include <WiFi.h> #include <ESP32Servo.h> Servo myservo; // создаем объект servo для управления сервоприводом // на большинстве плат можно создать до двенадцати объектов servo static const int servoPin = 13; // GPIO, к которому подключен сервопривод const char* ssid = "ЗАМЕНИТЕ_НА_ВАШ_SSID"; // Замените на ваши сетевые учетные данные const char* password = "ЗАМЕНИТЕ_НА_ВАШ_ПАРОЛЬ"; WiFiServer server(80); // Устанавливаем номер порта веб-сервера на 80 String header; // Переменная для хранения HTTP-запроса String valueString = String(5); // Декодирование значения GET-запроса int pos1 = 0; int pos2 = 0; unsigned long currentTime = millis(); // Текущее время unsigned long previousTime = 0; // Предыдущее время const long timeoutTime = 2000; // Определяем время ожидания в миллисекундах (например: 2000мс = 2с) void setup() { Serial.begin(115200); myservo.attach(servoPin); // прикрепляем сервопривод к пину servoPin // Подключаемся к Wi-Fi сети с указанным SSID и паролем Serial.print("Подключение к "); Serial.println(ssid); WiFi.begin(ssid, password); while (WiFi.status() != WL_CONNECTED) { delay(500); Serial.print("."); } // Печатаем локальный IP-адрес и запускаем веб-сервер Serial.println(); Serial.println("Wi-Fi подключен."); Serial.println("IP-адрес: "); Serial.println(WiFi.localIP()); server.begin(); } void loop() { WiFiClient client = server.available(); // Ожидаем подключения клиентов if (client) { // Если новый клиент подключается, currentTime = millis(); previousTime = currentTime; Serial.println("Новый клиент."); // выводим сообщение в сериал-монитор String currentLine = ""; // создаем строку для хранения входящих данных от клиента while (client.connected() && currentTime - previousTime <= timeoutTime) { // цикл пока клиент подключен currentTime = millis(); if (client.available()) { // если доступны байты для чтения от клиента, char c = client.read(); // читаем байт, затем Serial.write(c); // выводим его в сериал-монитор header += c; if (c == '\n') { // если байт является символом новой строки // если текущая строка пуста, получили два символа новой строки подряд. // это конец HTTP-запроса клиента, поэтому отправляем ответ: if (currentLine.length() == 0) { // HTTP-заголовки всегда начинаются с кода ответа (например, HTTP/1.1 200 OK) // и типа содержимого, чтобы клиент знал, что будет передано, затем пустая строка: client.println("HTTP/1.1 200 OK"); client.println("Content-type:text/html"); client.println("Connection: close"); client.println(); // Отображаем HTML веб-страницу client.println("<!DOCTYPE html><html>"); client.println("<head><meta name="viewport" content="width = device - width, initial - scale = 1">"); client.println("<link rel="icon" href= "data:, ">"); // CSS для стилизации кнопок включения/выключения // Вы можете изменить атрибуты background-color и font-size по своему усмотрению client.println("<style>body { text-align: center; font-family: "Trebuchet MS", Arial; margin-left:auto; margin-right:auto;}"); client.println(".slider { width: 300px; }</style>"); client.println("<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>"); // Веб-страница client.println("</head><body><h1>ESP32 с сервоприводом</h1>"); client.println("<p>Позиция: <span id="servoPos"></span></p>"); client.println("<input type="range" min="0" max="180" class="slider" id="servoSlider" onchange="servo(this.value)" value="" + valueString + ""/>"); client.println("<script>var slider = document.getElementById("servoSlider");" ); client.println("var servoP = document.getElementById("servoPos"); servoP.innerHTML = slider.value;" ); client.println("slider.oninput = function() { slider.value = this.value; servoP.innerHTML = this.value; }" ); client.println("$.ajaxSetup({timeout:1000}); function servo(pos) { "); client.println("$.get(" / ? value = " + pos + "&"); {Connection: close};}</script>"); client.println("</body></html>"); //GET /?value=180& HTTP/1.1 if (header.indexOf("GET /?value=") >= 0) { pos1 = header.indexOf('='); pos2 = header.indexOf('&'); valueString = header.substring(pos1 + 1, pos2); //Поворачиваем сервопривод myservo.write(valueString.toInt()); Serial.println(valueString); } // HTTP-ответ заканчивается еще одной пустой строкой client.println(); // Прерываем цикл while break; } else { // если получили новую строку, очищаем currentLine currentLine = ""; } } else if (c != '\r') { // если получили что-то, кроме символа возврата каретки, currentLine += c; // добавляем это к currentLine } } } // Очищаем переменную заголовка header = ""; // Закрываем соединение client.stop(); Serial.println("Клиент отключился."); Serial.println(); } }
Тестирование веб-сервера
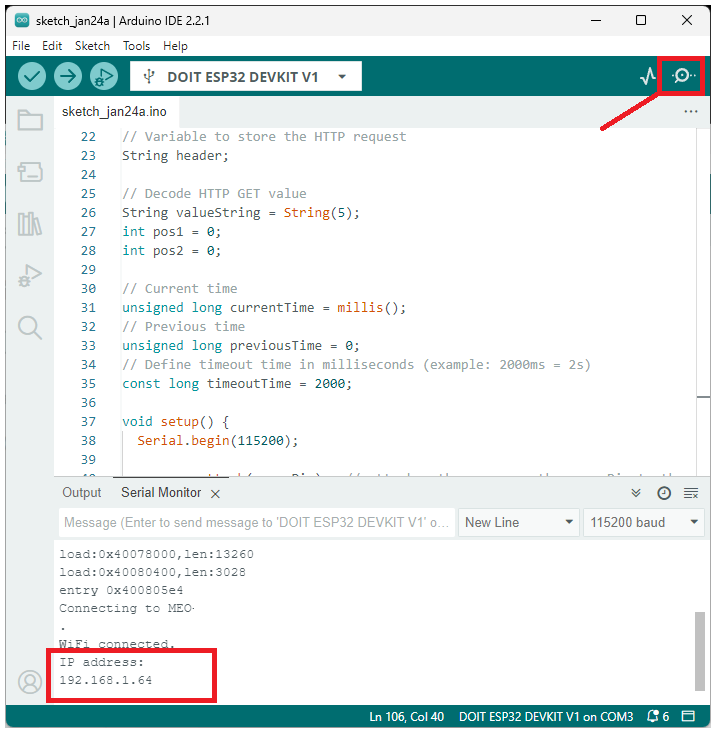
Теперь вы можете загрузить код на свою плату ESP32 – убедитесь, что выбрана правильная плата и COM-порт. Также не забудьте изменить код, чтобы включить ваши сетевые учетные данные.
После загрузки кода откройте Серийный монитор на скорости 115200 бод. Нажмите кнопку EN/RST на плате ESP32, чтобы перезапустить плату, и скопируйте IP-адрес ESP32, который отобразится в Серийном мониторе.
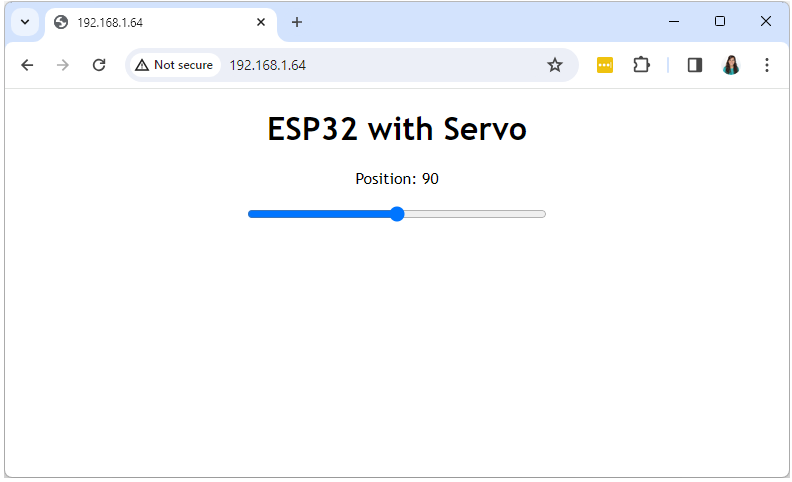
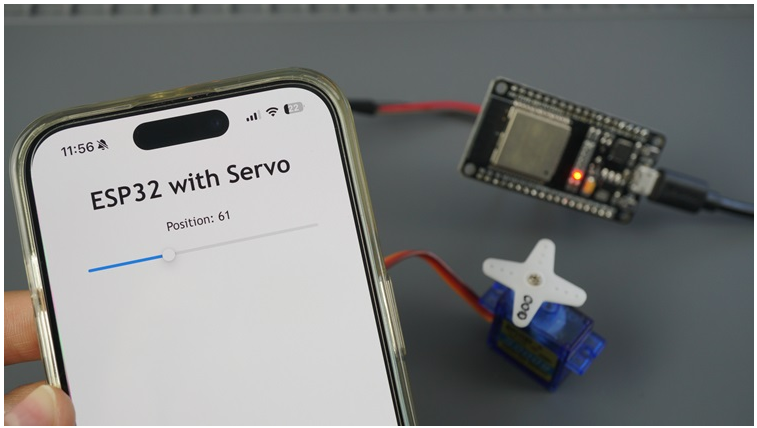
Откройте браузер, вставьте IP-адрес ESP и вы должны увидеть веб-страницу, созданную ранее. Перемещайте ползунок, чтобы управлять сервоприводом.
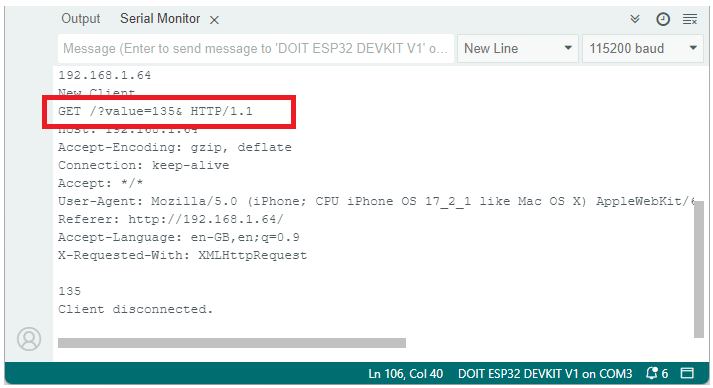
В Серийном мониторе вы также можете увидеть HTTP-запросы, которые вы отправляете на ESP32 при перемещении ползунка.

Экспериментируйте с веб-сервером в течение некоторого времени, чтобы убедиться, что он работает должным образом.
Заключение
В этом уроке вы узнали, как управлять сервоприводом с помощью ESP32 и как создать веб-сервер с ползунком для управления его положением.
Это всего лишь пример того, как управлять сервоприводом. Вместо ползунка вы можете использовать текстовое поле ввода, несколько кнопок с предустановленными углами или любые другие подходящие элементы ввода.